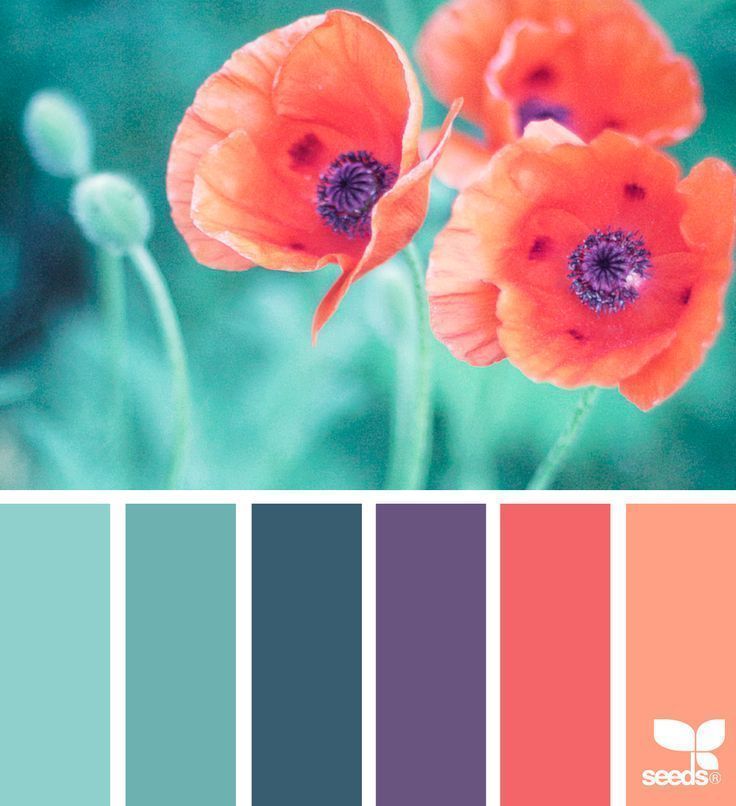
Контрастные цветовые сочетания: Как использовать контрастные цветовые сочетания: подробный гид и 30 наглядных примеров
Урок №6. Колористика. Контраст и нюансы
Урок №6.
Учет колористической системы для создания гармоничной композиции. Контраст и нюанс.
Цветовая гармония – это согласованность между собой цветов в результате найденной пропорциональности их площадей и форм, равновесия и созвучия, основанного на нахождении неповторимого оттенка каждого цвета. Эта гармония должна вызывать в человеке определенные положительные чувства и ощущения.
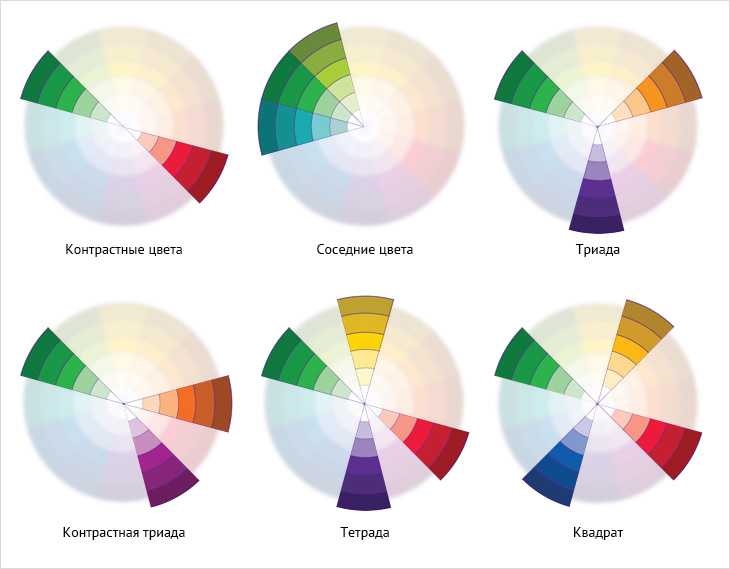
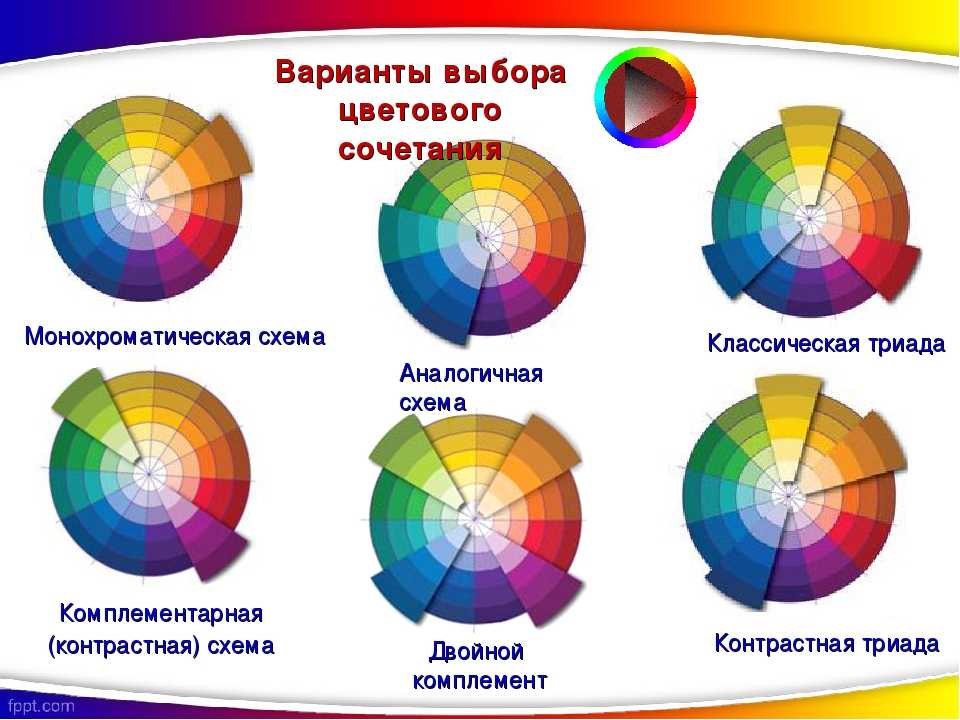
Гармонические сочетания, по характеру психофизиологического восприятия принято подразделять на пять цветовых групп: однотональные гармонические сочетания цветов, гармонические сочетания родственных цветов, гармонические сочетания контрастных цветов, гармонические сочетания родственно-контрастных цветов и гармонические сочетания «Триада».
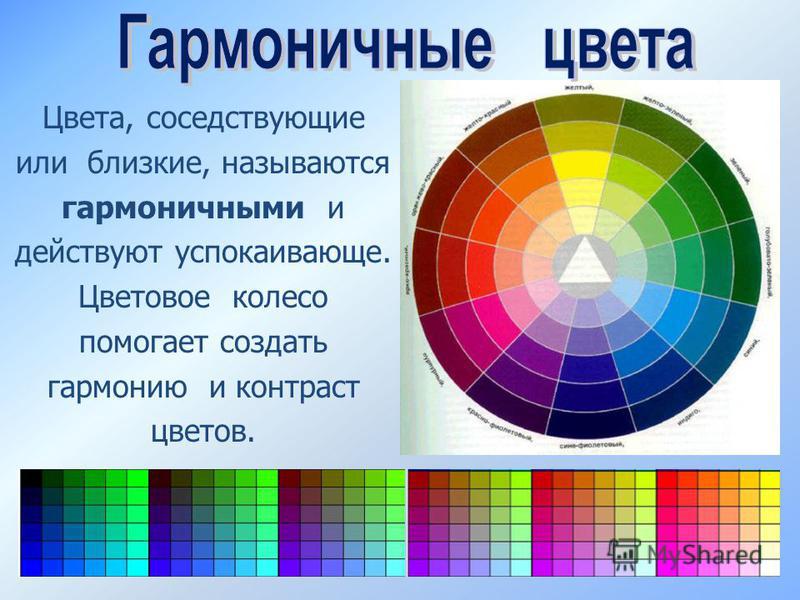
Первое с чем нам предстоит познакомиться, это классификация цветов.
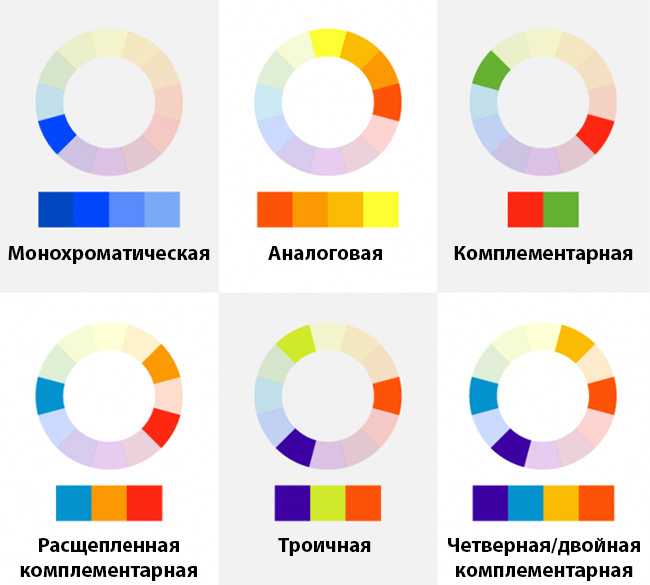
Есть более сложные цветовые круги, например:
Первая группа гармоничных цветов это:
Монохромные (одноцветное) гармонические сочетания построены на основе одного цвета. На более сложном круге шкала одного цвета и будет монохромным гармоничным сочетанием. Они создаются путем комбинирования выбранного цвета с его светлыми и темными оттенками, полученными путем добавления белого и черного цветов. В результате можно добиться, с одной стороны, сильного тонального контраста, а с другой – тонких цветовых отношений. Общий цветовой тон придает однотональным сочетаниям спокойный уравновешенный характер.
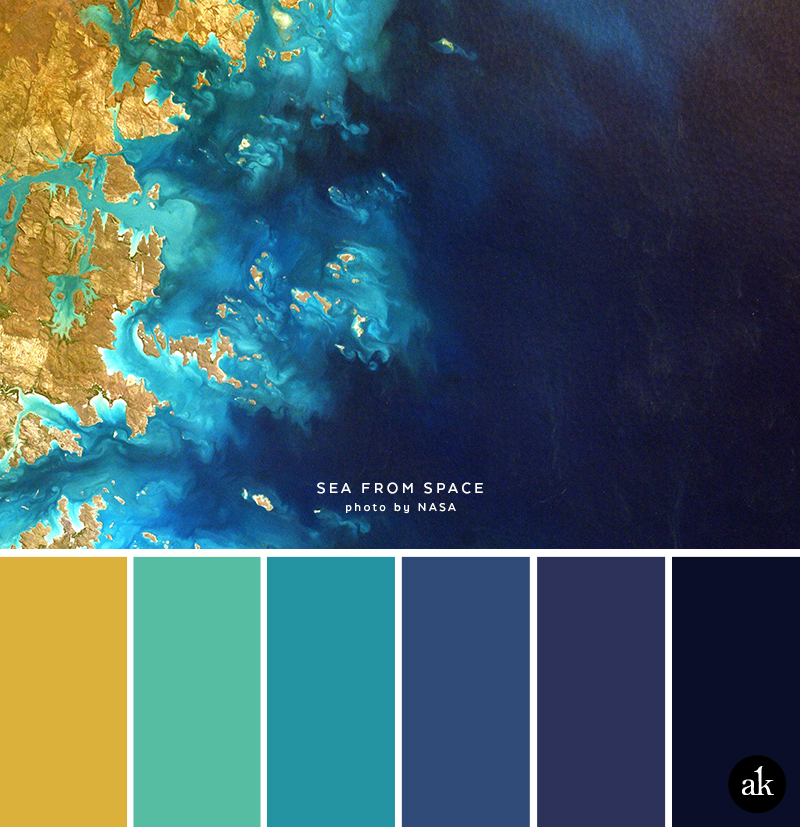
К примеру, палитры цветов, которыми пользуются дизайнеры:
Второе гармоничное сочетание это родственные (аналогичные) гармонические цвета, в названии уже понятно, что цвета «родственники», это те цвета, что располагаются радом друг с другом в цветовом круге, например:
В палитрах дизайнеров это выглядит так:
Благодаря близости расположения, такие цвета легко сочетаются. У этой гармонии может быть много глубины, ей присуще богатое своеобразие и элегантный вид. Гармония родственных цветов основывается на подобии цветовых тонов и вызывает ощущение уравновешенности и спокойствия. Даже при небольшом тональном контрасте цветовое единство красок всегда сохраняет внутреннюю стабильность и благородство.
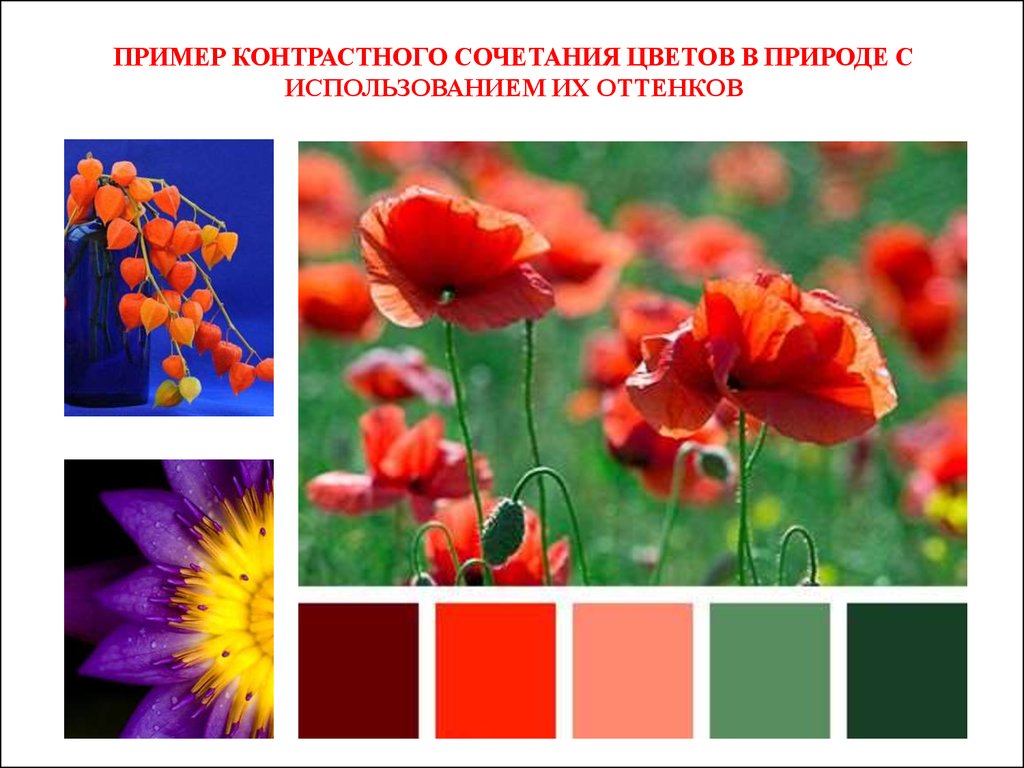
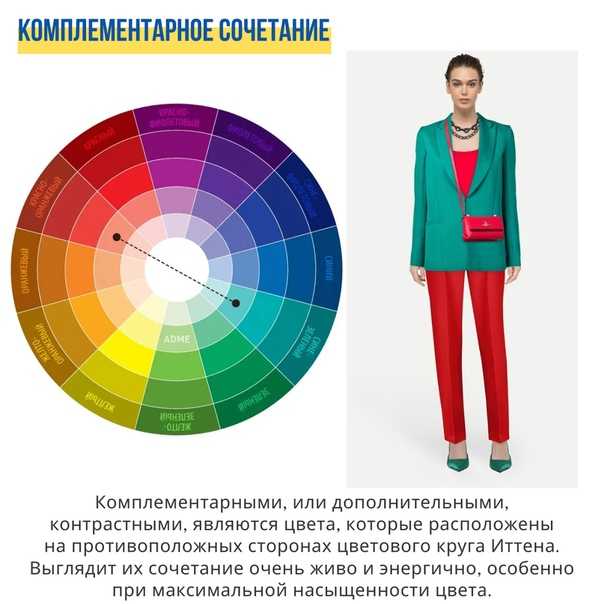
Третья группа: гармония контрастных (дополнительных, противоположных) цветов создаются посредством использования двух цветов, которые расположены друг напротив друга в цветовом круге.
Этот прием обычно применяется для создания акцентов, так сочетания этих пар цветов обладают наибольшей цветовой контрастностью, вызывающей активное звучание, напряженность и динамичность композиции. Это позволяет одному цвету дополнять другой таким образом, что один из них привлекает внимание, а другой является фоном. Используя такое сочетание очень важно соблюсти пропорции, когда фонового цвета значительно больше и его звучание менее значительно, чем цветовой доминирующий на его фоне акцент.
Посмотрим примеры такого сочетания
Один цвет ведущий, остальные цвета его окружают и их количество по массе значительно больше.
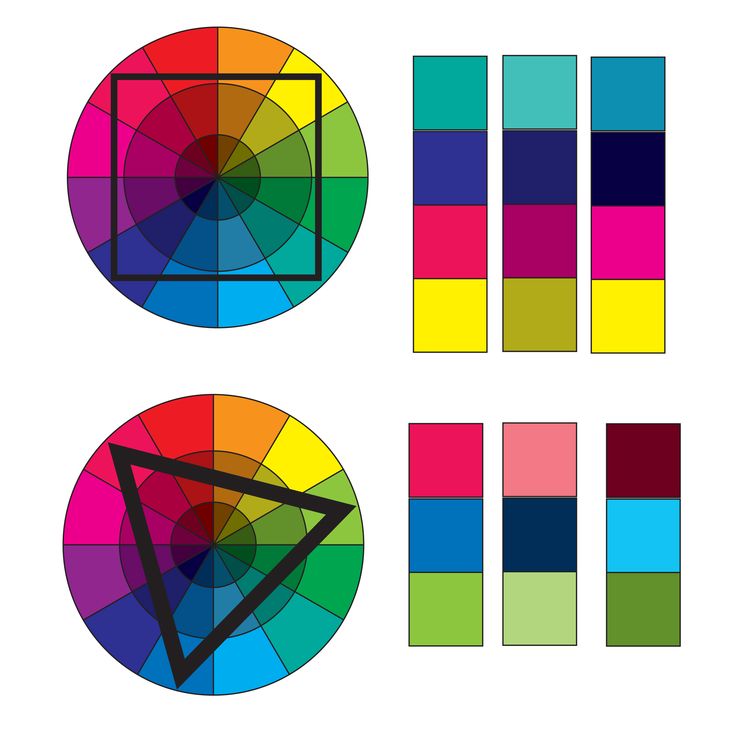
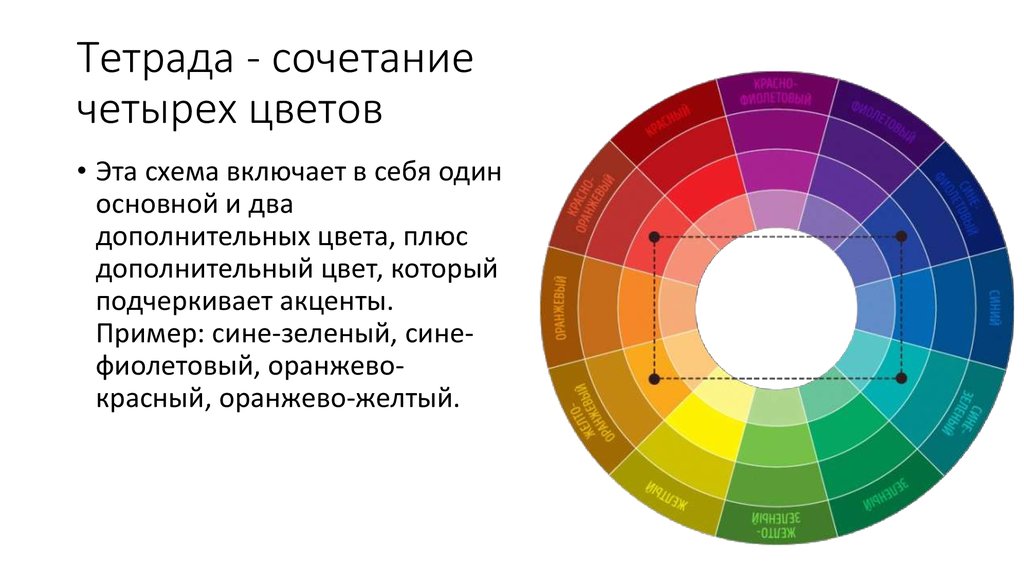
Существует и более сложная комбинация гармоничных контрастных цветов по принципу «Триада». Это разновидность гармонических сочетаний контрастных цветов из четырёх цветов, в которой по две пары цветов, расположенных напротив друг друга. Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.
Также существуют и различные гармоничные сочетания цветов на основе прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам.
В работе с таким сочетанием нужно понимать, что это самое сильное звучание практически всех цветов, и уравновесить такую гамму можно погружая их в среду, где они не мешали бы друг другую, а оставались полноценными (равнозвучными), такие сочетания удачно смотрятся на очень светлом фоне или в тёмной среде.
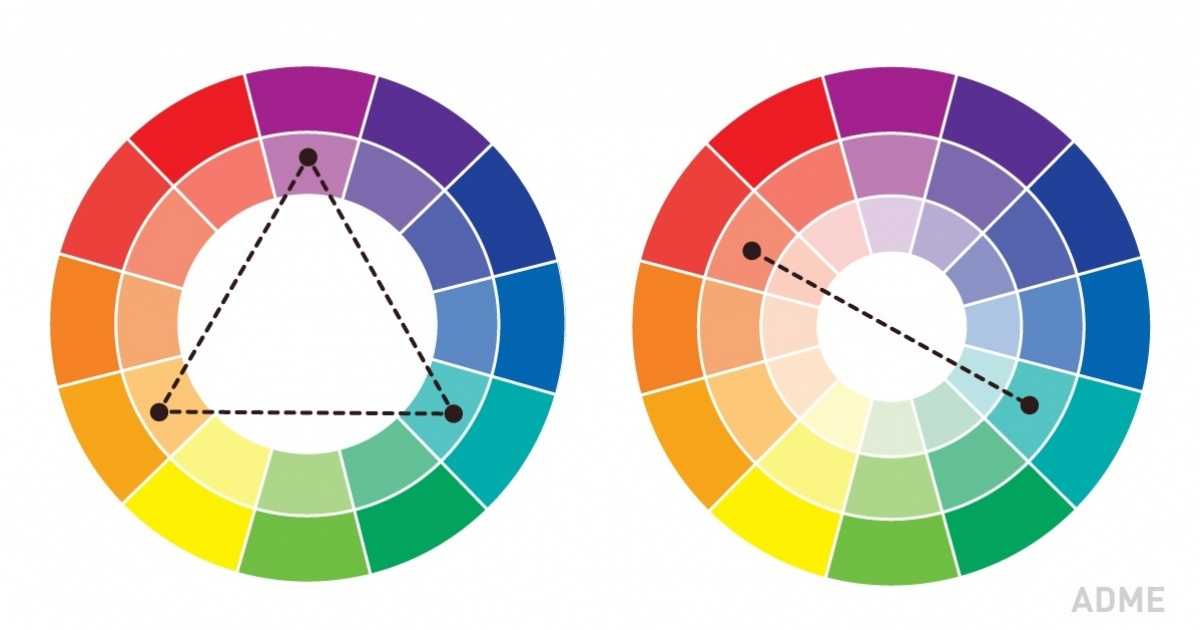
Часто используют и понятие «Триада». Это гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга. Эти цвета демонстрируют очень отчетливые и сильные цветовые комбинации, являясь, однако, самой сложной с точки зрения правильного создания. Чтобы добиться гармоничности в триаде один цвет берут за главный, а два других используют для акцентов.
Данная схема популярна среди художников, потому что она предполагает сильный визуальный контраст, сохраняя при этом баланс и цветовую насыщенность. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. Но на самом деле эти принципы весьма сложны, к ним нужно подходить осторожно, чтобы не получилось «психоделического винегрета», в котором некомфортно будет человеку.
Четвертая группа — это гармоническое сочетание родственно-контрастных цветов. Наиболее распространенный вид цветовых гармоний, образующий равнобедренный треугольник в цветовом круге. Здесь гармония достигается через использование какого-либо цвета и цветов, смежных с его дополнительным. Такие цвета более мягкие нежели сочетание просто двух дополнительных цветов. Характерной особенностью составления гармонических сочетаний родственно-контрастных цветов является приоритет родственных цветов, где дополнительный (противоположный в круге) цвет присутствует в композиции не более чем на 10-20%. Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
Это сочетание одно из самых выразительных, сложных и глубоких. Им можно любоваться бесконечно.
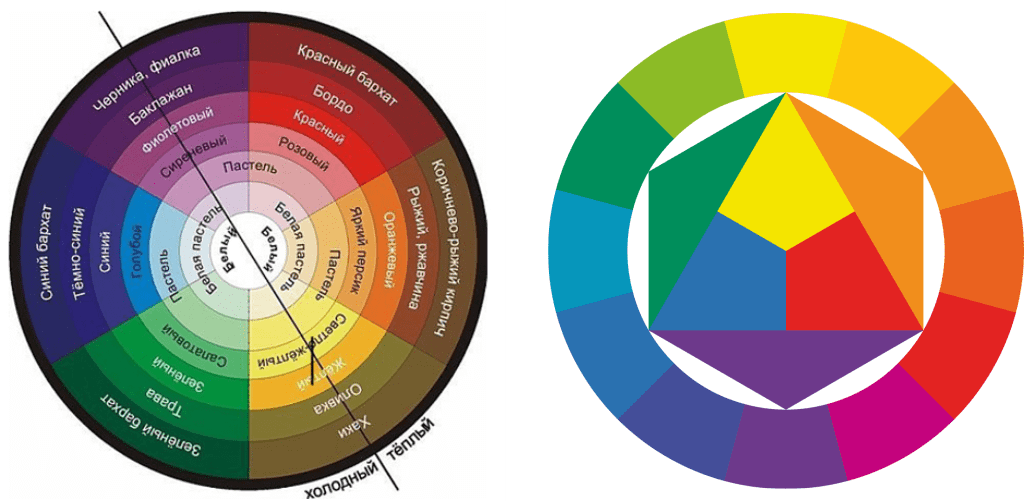
Все цвета делятся на две категории теплые и холодные. Холодные в основе имеют сине-голубые оттенки, а теплые в свою очередь желто-красные.
Теплые:
Их можно назвать в целом родственными цветами, и составлять гармоничные сочетания по четырем выше перечисленным принципа.
Холодные:
Холодные цвета так же можно обозначить как родственные.
И еще один момент: цвета, вернее их оттенки, могут быть отнесены к группе совершенно противоположных цветов. Так, розовый, который изначально можно причислить к разряду теплых цветов, может быть в определенном оттенке быть холодным цветом, например:
|
холодный розовый ( присутствие сиреневых оттенков) |
теплый розовый |
И таких примеров очень много, даже самый теплый цвет желтый может в определенном оттенке быть холодным, вот такие чудеса встречаются в мире цвета!
Главное знать, что любая гармоничная композиция строится либо на принципах контраста (противопоставление цветов, тонов), либо на принципах нюанса (монохромность или однотонность цветовых комбинаций).
|
Контраст |
Нюанс |
Контраст — это сильно выраженное различие свойств, как цвета материала, так и пространственных форм, данное в их сопоставлении. Например, светлый — темный, высокий — низкий, большой — маленький. Нюанс означает тонкий переход и характеризует незначительные различия в свойствах цвета имеющих сходство. В ландшафтном искусстве особенно интересно использование цветовых нюансов растений, подбираемых для летнего, осеннего эффектов или для заданной цветовой гаммы.
В ландшафте при работе с цветом важно учитывать:
— что для визуального увеличения небольшого участка надо отказаться от большого разнообразия цветовых сочетаний и ярких контрастов;
— что голубые тона растений, размещенные на дальнем плане, визуально будут увеличивать размеры участка;
— что большая доля зеленого цвета в саду позволяет использовать разнообразные тона и цвета при создании композиций;
— что яркие, контрастные композиции должны уравновешиваться спокойным фоном и составлять 10-15% от общего выбранного цветового тона.
Приступая к созданию любой композиции, будь то композиция из древесно-кустарниковых растений или из травянистых (многолетников, однолетников), надо определиться с цветом, еще раз посмотреть цветовой круг и не забывать про форму растительного материала, его текстуру. Как советует знаток по созданию цветников Татьяна Койсман — повторяем «… как заклинание: цвет, форма, текстура; цвет, форма, текстура…»
Родственные цвета — гармоничный цветник
Родственные цвета — цветник на нюансах
Родственные цвета — яркий цветник
Противоположные цвета — контрастная композиция
Монохромная композиция из одного цвета
Монохромная композиция на основе одного тона.
Поделиться:
К спискуПодбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им.
 Ф.М. Достоевского
Ф.М. ДостоевскогоМетки:
- палитра
- цвет
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
| #FFCC33 | #0033CC |
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
- свет
- Хеджкоу
- цвет
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
- палитра
- цвет
- цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот.
 Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета. - Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance. ..), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
..), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Как создать цветовую палитру для вашего веб-сайта
Визуальная привлекательность веб-сайта может быть самым важным фактором для нового посетителя.
Исследования показали, что 94 % первых впечатлений от веб-сайта основаны на дизайне, а привлекательный дизайн может повысить рейтинг удобства использования.
Что же такое хороший дизайн? В игру вступают несколько принципов дизайна, включая интервалы, иерархию и масштаб. Но одна вещь, на которую вы определенно захотите обратить пристальное внимание, — это ваш выбор цвета.
Цветовая палитра вашего веб-сайта напрямую влияет на то, насколько хорошо зрители могут видеть или читать различные элементы на каждой странице, а также на то, как они чувствуют себя при взаимодействии с вашим брендом, потому что каждый цвет имеет уникальное значение. И если вы не определитесь с цветовой палитрой заранее, легко получить несоответствующие оттенки, которые трудно увидеть, которые не будут хорошо смотреться вместе или испортить предполагаемое сообщение.
В этой статье мы рассмотрим основы создания цветовой палитры для веб-сайта, от распространенных типов цветовых палитр до инструментов, которые можно использовать для упрощения процесса.
Почему каждому веб-сайту нужна великолепная цветовая палитра
Неправильно подобранная цветовая палитра может отрицательно сказаться на пользовательском опыте, но это не единственный недостаток. Невыбор отличной цветовой схемы также сопряжен с альтернативными издержками. Исследование, проведенное Reboot, показало, что «использование фирменного цвета может повысить узнаваемость вашего бренда потребителем на 80 %».
Просто взгляните на цветовую палитру ниже. На ум приходит название бренда?
Вы можете узнать эти цвета по логотипу Google. Давайте попробуем другой. Приведенная ниже цветовая палитра напоминает название бренда?
Если три приведенных выше цвета вызвали у вас желание выпить чашечку кофе, то, скорее всего, это фирменные цвета Starbucks.
Узнаваемость бренда — важный фактор для каждой компании, поскольку он помогает вам завоевать доверие аудитории и превратить больше потенциальных покупателей в счастливых и лояльных клиентов, а узнаваемость бренда — это лишь одна переменная, на которую влияет ваша цветовая палитра.
Quicksprout также нашел что «85% покупателей считают цвет основной причиной, по которой они покупают тот или иной продукт». Отдельное исследование, проведенное Beamax, показало, что простое изменение цвета кнопки CTA на веб-сайте может увеличить рейтинг кликов (CTR) на целых 50%. Таким образом, выбор отличной цветовой палитры может помочь вам повысить узнаваемость бренда, повысить CTR на вашем веб-сайте и увеличить продажи.
6 типов цветовых схем и способы их создания
Существует шесть основных типов цветовых схем, которые можно использовать для создания потрясающей цветовой палитры.
1. Монохроматические
Монохроматические цветовые схемы состоят из различных тонов, оттенков и оттенков одного цвета. Оттенки создаются путем добавления белого, тона создаются путем добавления серого, а оттенки создаются путем добавления черного (как показано на рисунке ниже).
Многие цветовые палитры хотя бы частично включают монохроматические цветовые схемы. Их очень просто создать, и они отлично подходят для начинающих, потому что трудно создать плохую цветовую палитру, если вы придерживаетесь монохроматики.
Их очень просто создать, и они отлично подходят для начинающих, потому что трудно создать плохую цветовую палитру, если вы придерживаетесь монохроматики.
2. Аналоговая
Традиционно аналогичная цветовая схема состоит из трех цветов, расположенных рядом друг с другом на цветовом круге, но при желании вы можете выбрать больше трех цветов.
Если вы новичок в создании цветовых палитр, я настоятельно рекомендую поиграть с интерактивным цветовым кругом Canva. Вы можете выбрать «Аналоговые» или другие типы цветовых схем из раскрывающегося меню и перемещать палитру цветов по колесу, чтобы увидеть различные комбинации аналоговых цветов.
Скриншот аналогичных цветов в Цветовой круг Canva Вы заметите, что аналогичные цвета расположены рядом.
Аналогичные цвета часто можно найти в природе, что может объяснить, почему мы, люди, находим аналогичные оттенки такими привлекательными. Представьте огненный закат или зеленые и голубые оттенки тропических вод океана, и вы почувствуете очарование аналогичных цветов. Вот пример пятицветной палитры, созданной с использованием аналогичных цветов с электрическим фиолетовым (шестнадцатеричный код 8F00FF) в качестве основного цвета или отправной точки.
Вот пример пятицветной палитры, созданной с использованием аналогичных цветов с электрическим фиолетовым (шестнадцатеричный код 8F00FF) в качестве основного цвета или отправной точки.
Возможно, вам понадобится более пяти цветов для игры при разработке веб-сайта. Это когда сочетание цветовых схем может пригодиться, как показано на рисунке ниже.
Эта цветовая палитра сочетает в себе аналогичные цвета с соответствующими монохроматическими оттенками и оттенками, что дает нам пятнадцать различных цветов, которые прекрасно смотрятся вместе, опять же в центре электрического фиолетового.
3. Триадный
Триадные цветовые схемы состоят из трех цветов, образующих равносторонний треугольник на цветовом круге. Три основных цвета (красный, желтый и синий) являются триадными цветами, как и вторичные цвета (оранжевый, зеленый и пурпурный).
На изображении выше показана тройная цветовая палитра, и вы можете видеть, что маленькие круги образуют равносторонний треугольник. На изображении ниже мы включили еще одну триадную цветовую палитру, созданную с помощью Electric Violet, а также монохроматические оттенки и оттенки.
На изображении ниже мы включили еще одну триадную цветовую палитру, созданную с помощью Electric Violet, а также монохроматические оттенки и оттенки.
Комбинируя триадные и монохроматические цветовые схемы, мы можем получить палитру из девяти, двенадцати и более цветов, в зависимости от желаемого количества оттенков, оттенков или тонов.
4. Дополнительные цвета
Возможно, вы знакомы с дополнительными цветами, даже если вы не эксперт по цвету. Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга. Итак, дополнительный цвет Electric Violet — ярко-зеленый.
5. Tetradic
Цветовые схемы Tetradic состоят из двух наборов дополнительных цветов, которые вместе образуют прямоугольник или квадрат на цветовом круге. Вот пример тетрадных цветов:
Вот еще несколько примеров тетрадных цветовых палитр. Ниже приведены две разные четырехцветные схемы, включая электрический фиолетовый и ярко-зеленый.
Как и в предыдущих цветовых схемах, вы также можете комбинировать комплементарные и триадные цветовые схемы с монохроматическими цветовыми схемами, чтобы получить более широкий диапазон цветов, которые вместе выглядят визуально привлекательными.
6. Сплит-комплементарность
Чтобы создать сплит-комплементарную цветовую схему, вы берете два дополнительных цвета, а затем заменяете один на аналогичные цвета этого цвета (или два оттенка рядом с этим цветом с каждой стороны). Например, давайте снова посмотрим на дополнительные цвета Electric Violet и Bright Green.
Чтобы создать расщепленную комплементарную цветовую схему, включающую электрический фиолетовый, нам нужно заменить ярко-зеленый на два аналогичных цвета.
Получившаяся цветовая палитра.
Как видно из приведенных выше примеров, существует множество различных подходов к выбору цвета и большое разнообразие цветов, которые могут хорошо смотреться вместе. Если у вас возникли трудности с созданием любимой цветовой палитры, попробуйте добавить в смесь образец черного, белого или серого цветов.
Инструменты для создания цветовой палитры
Вам не нужно быть экспертом по теории цвета, чтобы создать красивую цветовую палитру для своего веб-сайта (хотя это, безусловно, помогает). Я часто беру цветовые палитры для веб-сайтов и других дизайн-проектов из фотографий красивых мест, которые я сделал в походах или на отдыхе.
Я часто беру цветовые палитры для веб-сайтов и других дизайн-проектов из фотографий красивых мест, которые я сделал в походах или на отдыхе.
Вы можете использовать инструмент выбора цвета или пипетку в Photoshop (или большинство инструментов редактирования фотографий и иллюстраций), чтобы вручную выбирать цвета из изображения или просто использовать генератор цветовой палитры. Все, что вам нужно сделать, это загрузить фотографию, и она предоставит вам собственную цветовую палитру за считанные секунды. Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
В Интернете доступно множество классных инструментов для выделения цветов, а также генераторы цветовых схем. Итак, независимо от того, как вы любите работать или где предпочитаете черпать вдохновение, вероятно, существует программное обеспечение, которое может помочь упростить ваш рабочий процесс. И если вы сомневаетесь, всегда полезно начать с классической или модной цветовой комбинации и развивать ее.
И если вы сомневаетесь, всегда полезно начать с классической или модной цветовой комбинации и развивать ее.
Важные соображения по цвету
В дополнение к тому, чтобы убедиться, что ваша цветовая схема визуально привлекательна и хорошо контрастна, вам также необходимо учитывать вашу аудиторию, сообщение и инклюзивность при выборе цветовой схемы для вашего веб-сайта или другого проекта графического дизайна.
- Ваша аудитория : Люди по-разному реагируют на цвета в зависимости от их географического положения, культуры и многих других факторов. Люди из Нового Орлеана, например, могут ассоциировать фиолетовый и золотой цвета вместе как символ Марди Гра, в то время как жители Лос-Анджелеса могут ассоциировать их как цвета «Лейкерс». Если вы можете, проведите опрос своей аудитории, прежде чем переходить к цветам бренда или веб-сайта.
- Ваше сообщение : Как только вы поймете свою аудиторию, выберите цвета, которые усилит ваше сообщение.
 Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
- Инклюзивность и доступность : Примерно 4,5% населения мира имеют ту или иную форму нарушения цветового зрения. Чтобы убедиться, что ваш веб-сайт является инклюзивным и доступным, вам необходимо проверить, как он выглядит для людей с различными типами дальтонизма. Это легко сделать в Webflow с помощью инструмента предварительного просмотра Vision.
Наконец, не забудьте позволить вашей индивидуальности (или вашему бренду) сиять. Есть миллионы цветовых комбинаций на выбор, так что найдите время, чтобы найти правильные цвета для вашего уникального проекта.
Шпаргалка по сочетаниям цветов (2023)
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые вы можете использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Основы цветовых комбинацийПрежде чем мы начнем выбирать цветовые комбинации, полезно иметь общее представление о цветах, цветовой терминологии, о том, как цвета работают вместе, об эмоциональных связях с цветами и о роли, которую цвета играют в создании реакции. .
Начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой круг История этого незаменимого справочника для художников и дизайнеров восходит к началу 1700-х годов. Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Простой цветовой круг состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветовВсе цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Основные цвета, выделенные на цветовом кругеСмешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый
- Синий + желтый = зеленый
- Красный + желтый = оранжевый
Третичные цвета получаются путем смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + оранжевый = красно-оранжевый
- Желтый + Оранжевый = Желто-оранжевый
- Желтый + Зеленый = Желто-зеленый
- Синий + Зеленый = Сине-зеленый
- Синий + Фиолетовый = Сине-фиолетовый
- красный + фиолетовый = красно-фиолетовый
Как и любая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы.
 Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести первичных и вторичных цветов на цветовом круге.
Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести первичных и вторичных цветов на цветовом круге. - Тон. Оттенок — это более светлая версия данного оттенка. Это оттенок, к которому добавлен только белый . Оттенок может варьироваться от оттенка чуть светлее исходного до почти белого с небольшим количеством цвета в нем . Иногда оттенок может казаться ярче исходного оттенка, но это просто более светлая версия.
- Тень. Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.

- Тон. Это очень похоже на оттенок и оттенок, но вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавленный для создания тона, должен состоять только из черного и белого цветов, никаких других цветов (многие цвета, которые считаются серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Тепло против холода. Теплые цвета — это те, которые напоминают или символизируют тепло, а холодные цвета относятся к льду и более низким температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета.
Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся; речь идет о выборе цветов, которые вызывают эмоции, которые вы ищете у своей аудитории. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
«Цвет — это сила, которая непосредственно влияет на душу». — Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный : волнение, опасность, энергия, мужество, сила, гнев
- Оранжевый : творчество, энтузиазм, здоровье, счастье, поддержка, баланс
- Желтый : солнце, надежда, оптимизм, свет, позитив, свежесть
- Зеленый : здоровье, природа, обновление, щедрость, свежесть, окружающая среда
- Синий : свобода, доверие, экспансивность, надежность, вера, вдохновение
- Фиолетовый : королевская власть, роскошь, сила, гордость, творчество, тайна
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как цветовые значения влияют на вас, прочитайте наш полный пост.
Теперь, когда у нас есть представление о цвете применительно к искусству и дизайну, давайте перейдем к забавным вещам.
Комбинации цветовПосле того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации Монохромная цветовая комбинация представляет собой различные варианты одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Монохромный — отличная цветовая схема, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Дополнительные комбинацииДополнительные цвета расположены непосредственно напротив друг друга на цветовом круге. Эти цвета очень контрастны и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
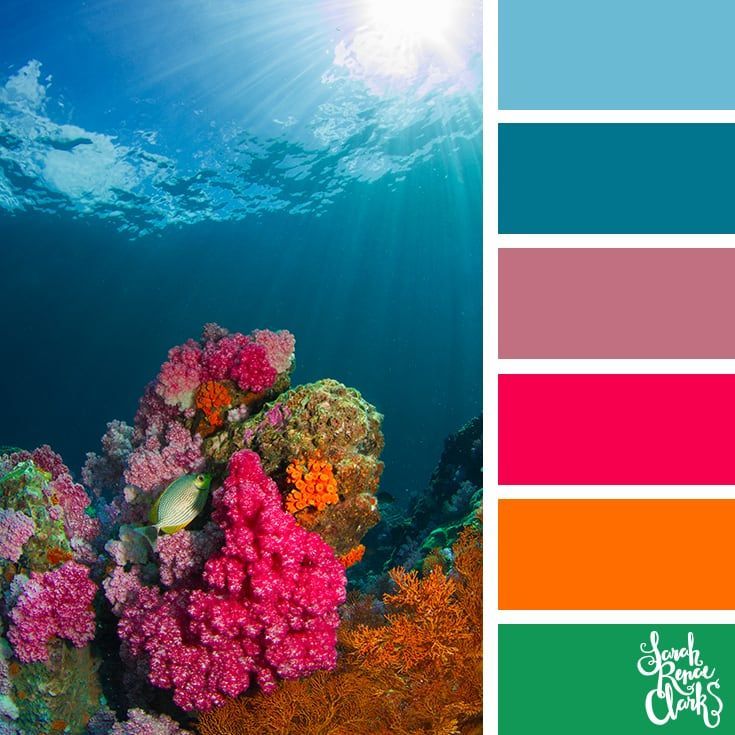
Эти контрастные цветовые схемы также можно найти в природе, они придают дизайну живой и естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры дополнительных цветовых комбинаций:
- Красный и зеленый
- Синий и оранжевый
- Желтый и фиолетовый
- Желто-зеленый и красно-фиолетовый
- Красно-оранжевый и сине-зеленый
Выше приведен пример дополняющей комбинации: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый
- Красный, фуксия и фиолетовый
- Красный, оранжевый и желтый
- Зеленый, синий и фиолетовый
Это вариант схемы дополнительных цветов. Раздельная комбинация состоит из одного цвета и двух цветов, симметрично расположенных вокруг него. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резким или смелым. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем дополнительные цветовые схемы.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый
- Синий, красно-оранжевый и желто-оранжевый
- Желтый, сине-фиолетовый и красно-фиолетовый
- Фиолетовый, желто-оранжевый и желто-зеленый
Триадные цветовые схемы являются вариантами разделенной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную цветовую схему.
Первый цвет в триадной цветовой палитре является доминирующим цветом, а последующие цвета являются акцентными цветами. Вы можете манипулировать триадной цветовой палитрой, делая цвета ярче или насыщеннее.
И если вам интересно, как смягчаются триадные цвета, ответом будет выбор третичных или приглушенных оттенков. Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Триадные цвета Примеры:
- Красный, желтый и синий
- Фиолетовый, зеленый и оранжевый
- Сине-фиолетовый, красно-оранжевый и желто-зеленый
Триадная цветовая гармония относится к эстетически приятному внешнему виду триадных цветов, когда они сочетаются друг с другом. Цвета выделяются друг от друга и создают живую, яркую цветовую палитру независимо от конкретного выбора цвета.
Тетрадические комбинации Как и триадная цветовая схема, тетрадная цветовая комбинация включает равноудаленные цвета. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако при поиске баланса с этими комбинациями следует соблюдать осторожность, потому что они легко могут быть ошеломляющими.
Примеры четырехцветных схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций иногда может быть немного ошеломляющим. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Независимо от того, ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшую цветовую комбинацию для своих нужд.
Наши любимые комбинации Монохром Искусство Кимберли Рашель . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рашель . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рашель . Цветовые палитры из Canva . Триада Искусство Кимберли Рашель .

 Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.  Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.  Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести первичных и вторичных цветов на цветовом круге.
Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести первичных и вторичных цветов на цветовом круге.