Сочетания цветов крутые: 8 беспроигрышных цветовых сочетаний — INMYROOM
8 беспроигрышных цветовых сочетаний — INMYROOM
СоветыКолористических схем для интерьера огромное множество. И такой широкий выбор может легко напугать новичка. Дизайнер Нина Романюк рекомендует использовать простые решения на базе всего двух оттенков
Кажется, что раскрасить пространство в пастельные оттенки в неброских сочетаниях всегда проще, чем создать интерьер с контрастными включениями. На самом деле, подобрать мягкие, гармонирующие цвета внутри одной гаммы – задача для профессиональных колористов. А вот яркие противоположные цвета всегда поддерживают друг друга. Специально для InMyRoom дизайнер Нина Романюк выбрала 8 сочетаний, которые хорошо смотрятся вместе при любых обстоятельствах в самых разных помещениях.
Нина Романюк — руководитель студии Interior Design Ideas. Имеет профильное высшее образование, больше тридцати реализованных и больше ста разработанных проектов на Украине и в России. Учитывая пожелания заказчика, подбирает палитру, которая выражает его внутренний мир.
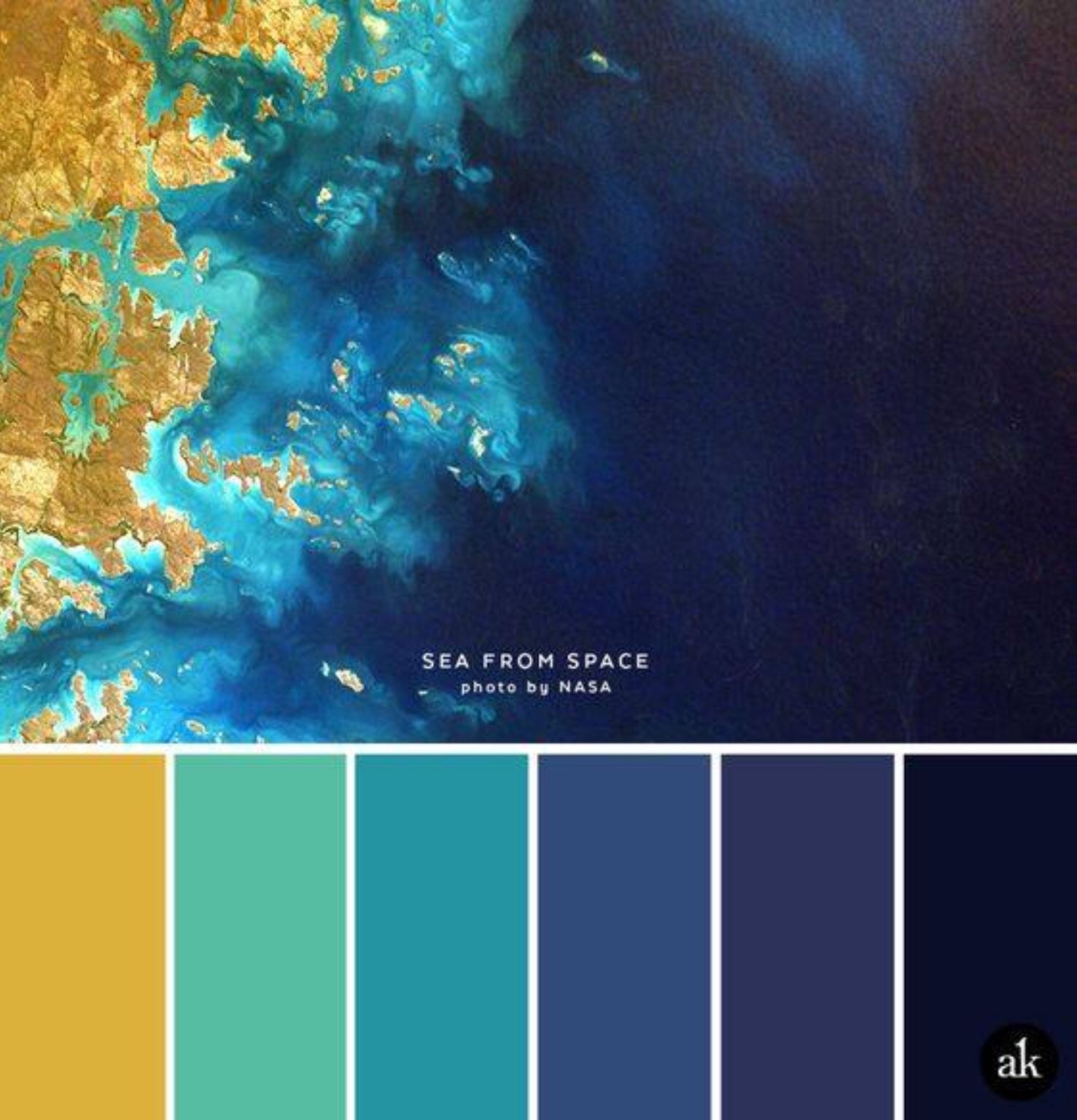
1. Желтый и синий
Эта пара уже давно стала классическим тандемом. Они смотрятся ярко и органично, безупречно дополняя друг друга – как хлеб и масло. Эти цвета дизайнеры чаще всего используют в традиционном или неоклассическом интерьере. Но при желании они украсят любой стиль – от кантри до современного. Будучи первичными цветами, они не нуждаются в дополнениях, смотрятся очень самодостаточно и делают интерьер уютным и жизнерадостным.
2. Черный и белый
А это сочетание цветов живет вне времени и моды. Если вы решите использовать черный и белый в своем интерьере, то он даже через 5 лет будет в тренде. Эти цвета создают драму, динамику, ритм. Они придают любой комнате элегантный и изысканный вид. Что самое приятное – сюда прекрасно впишется любой цветовой акцент, к которому лежит ваша душа. Будь то зеленый, красный или даже розовый. Беспроигрышный вариант на все случаи жизни.
3. Розовый и зеленый
Почему такую смелую комбинацию можно назвать стопроцентно верной? Давайте
приведем примеры из самой природы, ведь она не ошибается.
4. Темно-синий и белый
Тельняшки не выходят из моды – а все потому что сочетание белого и темно-синего всегда смотрится элегантно и уютно. Разумеется, эта пара прекрасно вписывается в морской интерьер. Вам останется только добавить белую мебель, льняные шторы и несколько морских аксессуаров.
5. Серый и желтый
Наверное, это самая противоречивая пара, ведь эти цвета настолько различны. Но самое удивительное в том, что они прекрасно дополняют друг друга. Солнечный желтый придает серому сияние, взамен серый уравновешивает желтый и не дает ему перегрузить интерьер.
6. Красный и бежевый
Эта пара чем-то напоминает предыдущую. Здесь также один цвет – более напористый и активный, а другой – спокойный и сдержанный. Но они прекрасно делятся друг с
другом полутонами и вместе создают уютную и радушную обстановку.
Но они прекрасно делятся друг с
другом полутонами и вместе создают уютную и радушную обстановку.
7. Оранжевый и голубой
Это полные противоположности по цветовому колесу – а значит, они обязательно сделают друг друга ярче. Если вам сложно представить свой интерьер в насыщенно-синих и апельсиновых тонах, просто приглушите краски. Нежно-коралловый и светло-бирюзовый станут хорошей заменой слишком ярким цветам.
8. Шоколадный и лавандовый
Нежность лавандового цвета хорошо оттеняет теплый коричневый. Здесь главное правило – подобрать нужный тон лаванды, он не должен быть слишком ярким. Тогда его легкость и свежесть будет особенно заметной в контрасте с шоколадным фоном.
25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
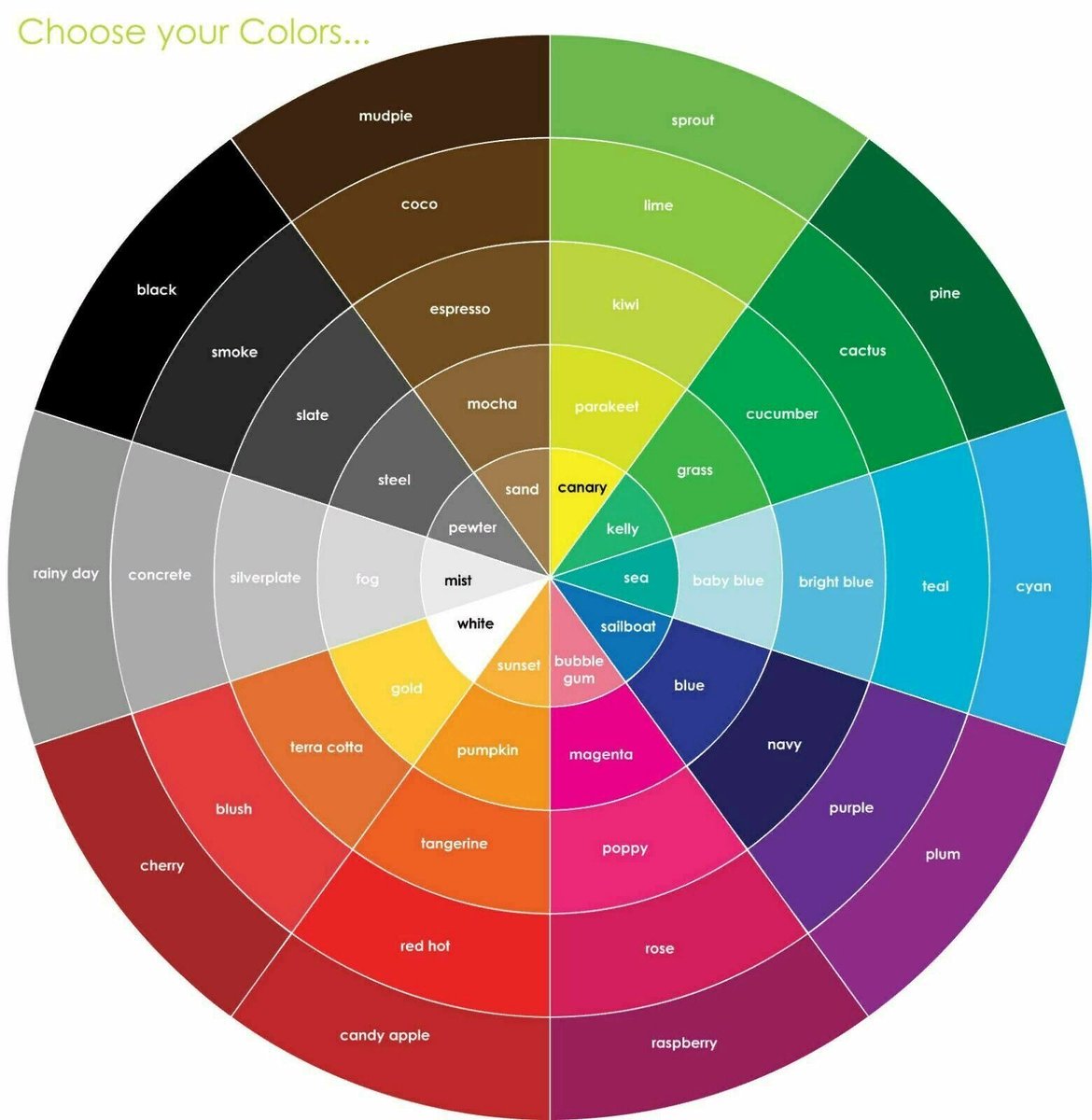
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноЦветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Цветовые коды различны для каждого цвета.
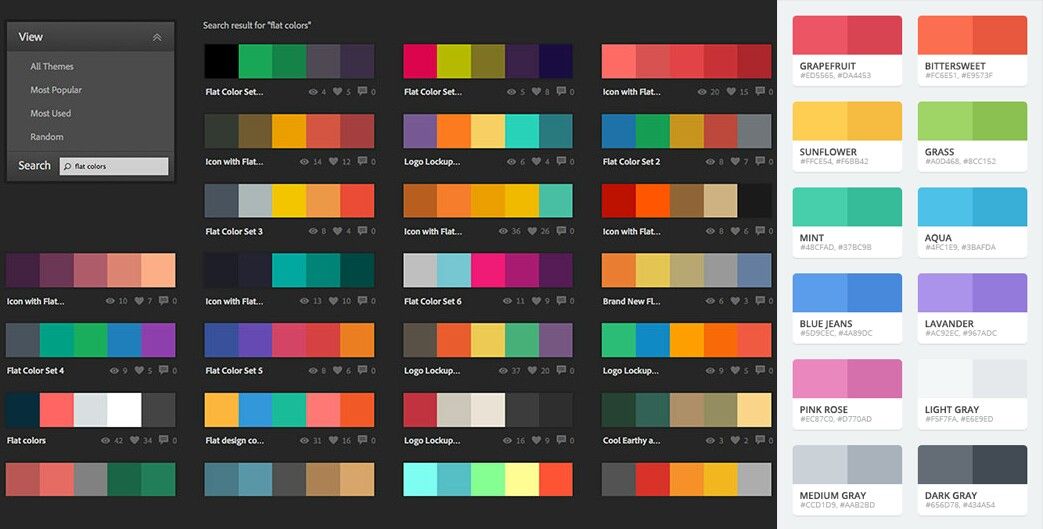
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
9 уникальных цветовых схем веб-сайтов от популярных брендов
То, как вы используете цветовую схему своего веб-сайта, так же важно, как и сама цветовая схема. Вот несколько уроков о том, как эффективно использовать цветовую схему.
Эрик Томпсон
Ничего не найдено.
Крупные бренды являются экспертами в использовании своих хорошо известных цветовых схем для создания неожиданных вещей. Вот чему вы можете у них научиться.
Когда вы посещаете веб-сайты известных брендов, таких как Facebook, The Home Depot или McDonald’s, цветовые схемы, которые вы видите, не являются неожиданностью. Но создание отличной цветовой схемы бренда — это только первый шаг. Опытные компании знают, как стратегически также применяют свои цветовые схемы.
Давайте изучим цветовые палитры известных брендов и обсудим, как различные цветовые сочетания и даже цветовая психология могут влиять на то, как потребители воспринимают бренды.
9 цветовых схем брендов и уроки, которые вы можете из них извлечь 11 #ffbc0d
Передает теплоту, оптимизм и счастье.
Используется в кнопках, логотипе и предупреждениях, таких как заявление об отказе от использования файлов cookie.
McDonald’s Red #d
Выражает предвкушение, волнение и игривость.
Используется в индикаторе выбора меню, графике и булавках для поиска ближайшего местоположения.
Классическое сочетание красного и желтого цветов McDonald’s выполнено в той же цветовой гамме, что и многие другие компании быстрого питания. Настолько, что породила собственную народную теорию, называемую теорией кетчупа и горчицы, которая утверждает, что красный и желтый цвета так популярны в ресторанах быстрого питания, потому что:0017
- Желтый сообщает о быстроте и виден на большом расстоянии (например, с дороги).

- Красный может иметь физиологические эффекты, такие как стимуляция аппетита и учащение пульса.
В 2019 году McDonald’s представила новый визуальный образ, который перевернул эту классическую цветовую комбинацию, поменяв местами иерархию красного и желтого. Вместо желтого на красном дизайне, на котором мы все выросли, McDonald’s сделал «солнечно-желтый» своим основным цветом, а красный понизил до вспомогательной роли.
McDonald’s надеется, что с помощью этой новой визуальной идентичности:
- Желтый передает тепло, оптимизм и счастье
- Красный передает предвкушение и волнение
- Поддерживающие цвета, такие как бирюзовый и розовый, привносят ощущение игривости в сопутствующие товары
Веб-сайт McDonald’s использует желтый цвет везде, где они хотят, чтобы вы предприняли какие-либо действия, например, кнопка «Заказать сейчас». Редко появляется красный цвет, указывая на ощущение места в качестве индикатора выбора меню или булавки для поиска ближайшего местоположения.
Вывод: Если в схеме вашего бренда есть хитрый цвет, например агрессивный красный, используйте его экономно, чтобы передать что-то конкретное, например ощущение места или желание действовать.
Apple
Основная цветовая схема
Apple Silver (он же Platinum) #e6e6e6
Демонстрирует роскошь и эксклюзивность.
Используется в навигационной панели, фавиконе, логотипе и продуктах.
Яблочно-серый (также известный как мышьяк) #424245
Изысканность и элегантность.
Используется для фона панели навигации.
Культурно-белый #f5f5f7
Передает открытость и свет.
Используется для копирования панели навигации, а также фона разделов и объявлений.
True Blue #0066cc
Передает действие и доброжелательное отношение.
Используется в кнопках, ссылках и как часть градиента в графике и заголовках.
Оранжевый #f56300
Выражает волнение и новизну.
Используется для тегов новых товаров и как часть градиента в графике и заголовках.
Компания Apple с самого начала полагалась на минимализм, чтобы передать ощущение роскоши и элегантности. В одной известной рекламе 1978 года, представляя компьютер Apple II, они прямо заявили: «Простота — это высшая степень сложности».
Apple не нужны лишние росчерки, чтобы продать свою работу. Основ, выполненных просто и профессионально, достаточно. Минимализм Apple также служит более практической цели — разместить свои продукты на переднем плане и в центре внимания. Основная нейтральная цветовая схема выделяет главные изображения.
На снимке экрана выше с домашней страницы Apple ваше внимание привлекает крупный план нового iPhone 13 Pro. Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Вывод: Если вы работаете с нейтральной цветовой схемой бренда, используйте ее для обозначения качества вашего продукта или услуги.
UPS
Основная цветовая схема 0011 Излучает роскошь и тепло.
Используется в объявлениях, предупреждениях, важных кнопках, графике и в качестве подчеркивания для h2s и h3s.
Темно-коричневый #371400
Придает солидность и прочность
Используется в логотип UPS, фон нижнего колонтитула и графику.
Коричневый UPS #644117
Подчеркивает роскошь, изысканность и надежность.
Используется в качестве фона заголовка главной страницы.
Синий #0662bb
Передает действие и доброжелательное отношение .
Используется для дополнительных кнопок, внутритекстовых ссылок и в некоторых разделах CTA.
Синий Колумбия #c2e3e2
Выражает спокойное деловое отношение.
Используется для галочек, а также некоторых упорядоченных и неупорядоченных списков.
UPS и коричневый настолько синонимичны, что их слоган звучит так: «Что может сделать для вас коричневый?» Они даже зашли так далеко, что зарегистрировали использование UPS Brown под торговой маркой, первоначально называвшейся Pullman Brown.
Еще в 1919 году UPS выбрала коричневый цвет, потому что он олицетворяет «класс, изысканность и профессионализм». В этом есть смысл: коричневый — это цвет мягкой кожи, полированного дерева и насыщенного шоколада. Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Принимая во внимание эту историю, вы задаетесь вопросом, почему UPS Brown появляется только на главном изображении на веб-сайте UPS. Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Ответ может исходить из цифрового формата. UPS Brown по-прежнему занимает видное место в физическом присутствии UPS — в униформе, транспортных средствах, товарах и их магазинах — потому что физически, лично он по-прежнему несет в себе роскошный и заслуживающий доверия смысл. Но эта физичность не совсем подходит для цифрового экрана. Слишком нейтральный и мягкий цвет, чтобы привлечь внимание. И если он появляется слишком часто, сайт рискует выглядеть мутным месивом.
Вместо этого UPS использует другой основной цвет — золотой. Подобно тому, как McDonald’s поменял местами свои основные и второстепенные цвета, UPS выводит исторически второстепенный цвет на передний план, чтобы адаптировать свой бренд к цифровому формату. UPS Gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
UPS Gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
Помимо коричневого и золотого цвета UPS, UPS использует более темно-коричневый цвет логотипа UPS в нижнем колонтитуле и иногда в графическом изображении. Синие кнопки появляются как второстепенные кнопки CTA, более низкие в иерархии, чем желтые кнопки. Наконец, в упорядоченных и неупорядоченных списках появляется деловой цвет Columbia Blue, указывающий на важные этапы процесса или требования.
Вывод: Устаревшие фирменные цвета не всегда хорошо подходят для цифрового присутствия. Используйте второстепенные/дополнительные цвета, если основной цвет бренда не работает.
Старбакс
Основная цветовая схема Передает свежесть, жизненную силу и здоровье. Используется в главном изображении, кнопках, индикаторах ссылок при наведении и индикаторе выбора меню.
Светло-зеленый #d4e9e2
Излучает прохладу и оптимизм.
Используется для разделения тяжелых зеленых участков и графики.
Зеленый дом #1e3932
Создает ощущение солидности и комфорта.
Используется для фона изображений продуктов, липких фонов объявлений, нижнего колонтитула и часто используется в качестве нейтрального в графике.
Зеленый чай #dff9ba
Демонстрирует рост, жизнь и естественность нэсс.
Используется в графических изображениях для конкретных продуктов.
Starbucks — типичный бренд Сиэтла, который упорно трудился, чтобы связать себя с пышной зеленью и альтернативной культурой Тихоокеанского Северо-Запада. Поскольку Starbucks превратилась в крупнейшую сеть кофеен в мире, она сделала ставку на монохроматическую зеленую цветовую схему, которая, по их словам, «тонко намекает на наше наследие и продвигает нас в глобальное будущее».
Монохроматические цветовые схемы не всегда легко осуществить, но Starbucks удалось это сделать, используя три разных оттенка зеленого, каждый из которых служит определенной цели. Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Затем Starbucks использует зеленый цвет дома в качестве нейтрального фона на изображениях продуктов и на фоне нескольких разделов. Единственная цель светло-зеленого — разбить блоки других зеленых и обеспечить успокаивающее присутствие. Наконец, зеленый цвет чая по всей графике дает искру жизни и энергии. Помня об этих четких ролях, Starbucks удается избежать натиска зелени и создать приятный, успокаивающий дизайн, который остается верным их первоначальной философии бренда.
Вывод: Если вы используете монохромную цветовую схему, назначьте каждому цвету определенные, четкие роли.
The Home Depot
Основная цветовая гамма
Оранжевый #F96302
90 002 Передает энергию и продуктивность. Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Белый #FFFFFF
Передает свет, ясность и открытость.
Используется для фона сайта.
Противоположностью Starbucks в монохроматической цветовой гамме является The Home Depot, которая почти исключительно использует свой фирменный «большой апельсин» на своем веб-сайте. Других оттенков нет, только один ярко-оранжевый.
Прежде чем открыть свой первый магазин в Атланте в 1979 году, The Home Depot наняла канадского дизайнера Дона Ватта для создания своего бренда. Ватт выбрал оранжевый цвет, потому что он олицетворял энергию и ценность. Он также предполагал, что оранжевые фартуки превратят сотрудников в «маяки» внутри самого магазина.
Магазину Home Depot требовался культовый, привлекающий внимание брендинг, потому что в конце 70-х их магазин был новой концепцией. Основателям, Берни Маркусу и Артуру Бланку, пришла в голову идея универсального магазина «сделай сам», где можно было купить все необходимое для большого проекта за одну поездку. Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
В настоящее время The Home Depot является крупнейшим магазином товаров для дома в США и использует «большой апельсин», чтобы выделиться из общей массы. Они делают его громкость центральным элементом каждой части своего общения, включая веб-сайт.
Вывод: Если вы используете один цвет в своей цветовой схеме, он должен быть смелым и выделяться самостоятельно.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
Snapchat
Основная цветовая схемаSnapchat Желтый ##FFFC00 9000 3
Выражает смелость, веселье и причудливость.
Используется для фона главной страницы, фона заголовка страницы создателя, кнопок, иллюстраций и CTA.
Черный #000000
Выражает серьезность, смелость и деловой настрой.
Используется для кнопок главной страницы, текста, призывов к действию, фона бизнес-страниц и фона нижнего колонтитула.
Белый #FFFFFF
Передает эфемерность и открытость.
Используется в логотипе, фонах разделов и полях форм.
Snapchat с его желто-черным цветом — еще один пример компании, которая использует смелую цветовую схему, чтобы выделиться. Их веб-сайт почти полностью выполнен в желтом, черном и белом цветах — классическая высококонтрастная цветовая схема, связанная с яркими, привлекающими внимание сообщениями (например, дорожными знаками, спортивными командами и предупредительной лентой).
Соучредитель Эван Шпигель сказал, что вдохновение для создания желтого хайлайтера пришло из их первоначальных исследований. Ни одно из 100 лучших приложений не было желтым, поэтому они выбрали его в качестве основного цвета и сделали его центральным элементом фирменного стиля. У них нет более глубокой причины для этого, что согласуется со всей идеей Snapchat веселиться и не задумываться над вещами.
Но это не значит, что Snapchat ничего не продумал. Компания приложила много усилий и усилий, чтобы сбалансировать цветовую схему своего веб-сайта для передачи различных сообщений в зависимости от посещаемой вами страницы./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Их домашняя страница бросается вам в глаза желтым фоном, который кричит причудливо и весело. Кнопки и текст черные, резко контрастирующие с окружающей интенсивностью.
По мере продвижения по сайту цвета меняются ролями. На страницах «Рекламодатели» и «Разработчики» черный становится основным цветом на панели навигации, в заголовке и на фоне некоторых разделов (или всей страницы для страниц «Разработчики»). Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может приносить реальные бизнес-результаты на более серьезных страницах. Так получилось, что это также забавное приложение для социальных сетей.
На страницах Creators желтый цвет сохраняет свою роль основного цвета, но он приглушен по сравнению с домашней страницей. На этих страницах есть баланс между черным и желтым, что соответствует потребностям создателей — им нужны забавные инструменты для работы и прочная основа для монетизации.
Вывод: Даже если у вас есть простая цветовая схема, вы можете использовать ее для обращения к нескольким целевым аудиториям, выделяя один цвет над другим.
Netflix
Основная цветовая схема
Красный Netflix (он же малиновый) #e50914
Передает волнение и энергию.
Используется в логотипе и кнопках.
Черный #000000
Подчеркивает изысканность и значимость.
Используется в фоновом режиме.
Темно-угольный #303030
Создает ощущение спокойствия и тишины.
Используется в границах разделов, аккордеонном фоне часто задаваемых вопросов и копии нижнего колонтитула.
Netflix во многом черпает вдохновение из традиционных театральных цветов, с их красным, восходящим к красным бархатным занавескам. Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Все эти варианты объединяются, чтобы подготовить почву для главной достопримечательности — контента Netflix. Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Вывод: Ваша цветовая схема может вызвать определенное чувство или место, например театр, чтобы донести ваше основное ценностное предложение без использования какого-либо текста.
Mastercard
Основная цветовая схемаЧерный #000000
Выражает изысканность и доверие.
Используется для копирования, фона панели навигации при наведении, фона верхнего и нижнего колонтитула на некоторых страницах и фона разделов.
Белый #FFFFFF
Подчеркивает открытость и чистоту.
Используется для копирования и фона разделов.
Темно-угольный #323231
Выражает спокойствие и профессионализм.
Используется для фона разделов, значков и графики, фона панели навигации нижнего колонтитула и некоторых меню при наведении.
Оранжевый (он же Sinopia) #cf4500
Передает энергию и жизненную силу.
Используется для кнопок, ссылок при нажатии, графики и индикатора выбора меню на вспомогательных сайтах, таких как Mastercard Brand Center.
Одна из вещей, которая больше всего бросается в глаза на веб-сайте Mastercard, — это отсутствие фирменной цветовой гаммы красного, оранжевого и желтого цветов. Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
В 1960 году компания MasterCard (тогда называвшаяся Master Charge) выпустила новый логотип из двух перекрывающихся красных и желтых кругов. Первоначальное вдохновение было почерпнуто из экспансии компании на зарубежные рынки, в основном в Японию. Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
MasterCard недавно увеличила свою зависимость от этой диаграммы Венна, проведя полный ребрендинг в 2016 году и даже отказавшись от словесного знака MasterCard в 2019 году. Теперь бренд MasterCard полностью основан на красной, желтой и оранжевой диаграмме Венна. Так почему же мы не видим больше этих цветов в их веб-дизайне?
Так же, как красный и желтый создают оранжевый, клиент и MasterCard объединяются, чтобы создать впечатление. Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не на самой MasterCard, а на том, что карта делает возможным. Эти переживания и представляют собой апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не на самой MasterCard, а на том, что карта делает возможным. Эти переживания и представляют собой апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Вывод: Цветовая палитра вашего бренда может наполнить ваш дизайн и донести основную мысль вашего бренда даже при минимальном присутствии.
Основная цветовая схема
Синий Facebook #1877f2
Выражает спокойствие, чистоту и доброжелательное отношение.
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Paperwhite #F0F2F5
Передает открытость и пустоту.
Используется для фона ленты.
Исламский зеленый #00A400 город
Используется для основных кнопок CTA, таких как «Создать новую учетную запись», и индикатора того, кто в сети.
Кораллово-красный #FA383E
Выражает срочность и действие.
Используется для уведомлений.
С самого начала «голубой цвет Facebook» определял индивидуальность бренда Facebook. Но в последние годы они отделяют себя от синего цвета.
Если вы сегодня посмотрите на брендинговый сайт Facebook, то увидите: «Мы верим, что люди могут сделать больше вместе, чем поодиночке. В этом вся суть Facebook. Люди. Не синий цвет». Далее они говорят: «Наша цветовая стратегия отражает сам продукт, где красочный контент людей расположен на белом фоне».
Facebook реализовал эти идеи в своем нынешнем дизайне. Синий служит связующей нитью, появляющейся в дизайне логотипа, значках, кнопках и многом другом. Неважно, на что вы смотрите, синий цвет находится на периферии. Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Еда на вынос: Если вашей целью является размещение пользовательского контента, сохранение основного цвета на периферии сохранит присутствие вашего бренда.
Создание цветовой схемы вашего веб-сайта
Цветовая схема вашего веб-сайта зависит не только от выбранных вами цветов, но и от того, как вы их используете. Вы можете сделать цвета центральными в своем дизайне, как в Snapchat и The Home Depot, или позволить им отступить, превратившись в обрамляющие устройства, как Apple и Facebook. Или вы можете придумать свою собственную стратегию.
Чтобы узнать больше о значениях цветовой схемы, ознакомьтесь со следующими ресурсами:
- Теория цвета для дизайнеров: руководство для начинающих
- 10 значений цветов: психология использования различных цветов
- Словарь цвета дизайнера
Готовы к эксперименту? Начните проект Webflow сегодня.
Опубликовано
22 февраля 2022 г.
Категория
Вдохновение
Поделись
Рекомендуемое чтение
Вдохновение Вдохновение ВдохновениеПодпишитесь на Webflow Inspo
Каждую неделю получайте самые лучшие, самые крутые и новейшие в дизайне и без кода.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о конструкторе
Дизайнер
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным стартовым планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните работу — это бесплатно
Трансформация процесса проектирования в
Цвет для дизайна: руководство по использованию
Научившись пользоваться этой силой, вы сможете создавать более впечатляющие и эффектные проекты.
Вместо того, чтобы пытаться охватить все о цвете для дизайна в одной статье, мы разбили ее на несколько ресурсов. Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Цвет для дизайнерских ресурсов
Теория цвета: руководство для начинающих дизайнеров
Начнем с основ. Ознакомьтесь с цветовой терминологией, такой как оттенки, насыщенность, теплота, тон и многое другое. Изучите основы первичных и вторичных цветов, значений RGB и шестнадцатеричных значений, а также как использовать цветовой круг для создания различных типов цветовых схем.
12 уникальных инструментов выбора цвета для веб-дизайнеров и графических дизайнеров
Инструменты выбора цвета позволяют идентифицировать или создавать определенные цвета. Если вы когда-нибудь смотрели на фотографию и думали: « вот оно, это именно тот цвет, который я искал», , вам понравятся инструменты, которые могут извлекать шестнадцатеричное значение из изображений и графики всего за несколько секунд. клики. Другие инструменты в этом списке могут помочь вам создать уникальные оттенки или создать целые цветовые палитры. Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
26 лучших цветовых комбинаций для вашего следующего дизайна
Хотите начать работу над своим следующим дизайном? Мы вас прикрыли. В этой статье мы опирались на теорию цвета, чтобы создать цветовые комбинации, которые можно разделить на три категории: дополнительные цвета, аналогичные цвета и триадные цвета. Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета, поэтому все они так эстетичны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
10 значений цвета: психология использования разных цветов
Цвета обладают не только зрительным, но и эмоциональным восприятием. В то время как цветовой круг отлично подходит для понимания вторичных и основных цветов и создания пар, цветовая психология может многое рассказать нам о том, как воспринимаются отдельные цвета. Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Как создать цветовую палитру для веб-сайта
При создании веб-сайта полезно иметь готовый набор цветов для использования в дизайне. Разработка цветовой палитры до того, как вы погрузитесь в сборку, позволит вам увидеть все ваши цвета вместе, чтобы вы могли понять, когда и где использовать каждый из них. И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
9 уникальных цветовых решений для сайтов популярных брендов
Иногда все, что нужно, — это правильное сочетание цветов, чтобы вы подумали о конкретном бренде, и это не случайно. Когда дело доходит до цветовых схем веб-сайтов, опытные компании учитывают гораздо больше, чем просто визуальную эстетику. Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Управление цветовой схемой дизайна веб-сайта в Webflow
После тщательного выбора цветов для веб-сайта последнее, что вам нужно, — это их непоследовательное применение в дизайне. Вам не нужно вручную вводить свои HEX-коды каждый раз, когда вы что-то добавляете на свой сайт. В этой статье вы найдете четкое руководство о том, как настроить свою уникальную цветовую схему, управлять ею и применять ее в своем дизайне.
Анализаторы цветового контраста: почему они важны и как их использовать
Цветовой контраст — одна из основ доступного веб-дизайна. Использование надлежащих коэффициентов цветовой контрастности обеспечивает удобочитаемость текста для людей с нарушениями зрения и дальтонизмом. Руководство по доступности веб-контента (WCAG) определяет способ расчета контраста между цветом текста и цветом фона с учетом размера и веса шрифта. В этом уроке показано, как проверить рейтинг уровня цветовой контрастности WCAG для вашей типографики непосредственно в Webflow.

